- Автор Lauren Nevill [email protected].
- Public 2024-01-11 01:05.
- Последно модифициран 2025-01-23 15:16.
Създаването на тест за уебсайт изисква познания по програмиране или пари за помощта на програмист. Има обаче опция, която ще ви позволи да създадете викторина само за няколко часа и да спестите бюджета си.

Необходимо е
Компютър с браузър, достъп до интернет, имейл адрес или акаунт в социални медии за регистрация, 2-3 часа за създаване на тест
Инструкции
Етап 1
Тестовете са анкети и тестове, които се използват в уебсайтове и социални мрежи. Със сигурност сте ги срещали неведнъж и дори сами сте ги подминали. Този нов тип развлекателно съдържание се прилага успешно в бизнеса.
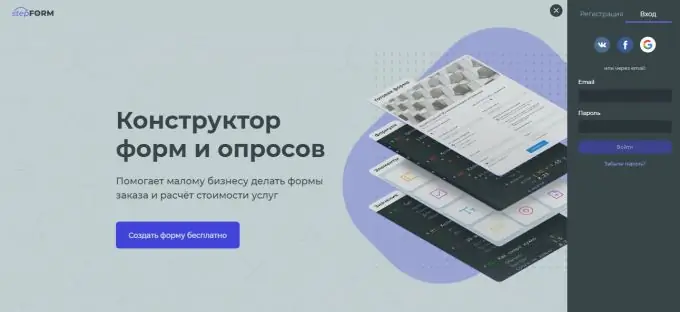
Най-лесният начин е да използвате безплатни конструктори на тестове, които ще ви помогнат да съберете тест не само за уебсайта, но и за социалните мрежи.
За самостоятелно създаване на тест и по-нататъшно управление се регистрирайте в конструктора stepFORM.

Стъпка 2
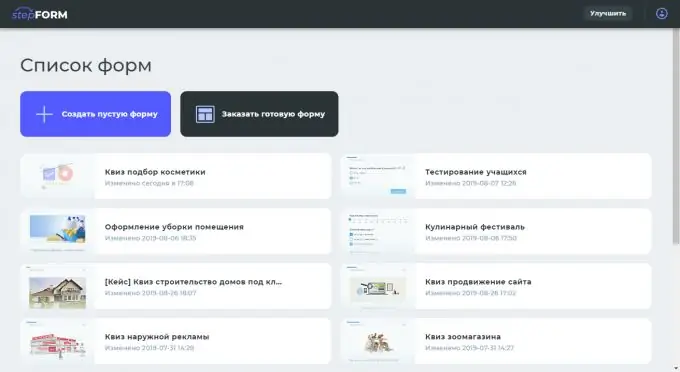
След регистрацията ще имате достъп до личния си профил, който ще съдържа списък на всички създадени тестове.

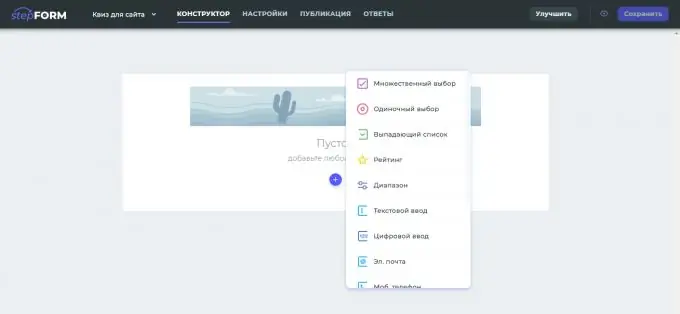
Стъпка 3
Започнете да създавате викторина във визуален редактор с 14 основни елемента: падащ списък, единичен избор, множествен избор, диапазон, оценка, въвеждане на текст, цифров вход, мобилен телефон, имейл, дата и час, формула, изображение, съобщение, персонализирани HTML.

Стъпка 4
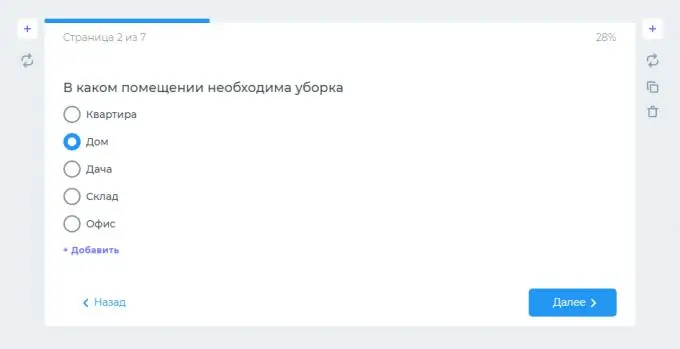
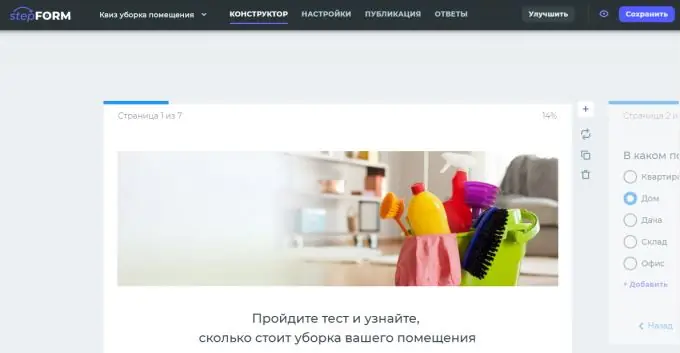
Тестът се състои от отделни страници, всяка от които съдържа елементи.

Стъпка 5
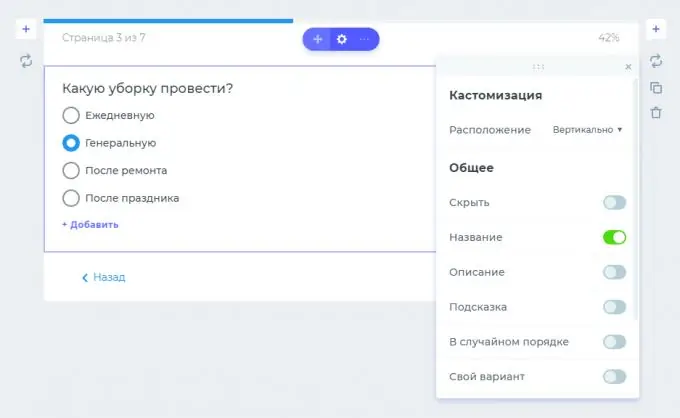
Когато задържите курсора на мишката върху който и да е елемент, ще имате достъп до настройки, където можете да зададете отстъпи, името и описанието на полетата, да скриете елемент, да го направите задължителен, да посочите намек, да дублирате елемент, да се преместите на ново място и много Повече ▼.

Стъпка 6
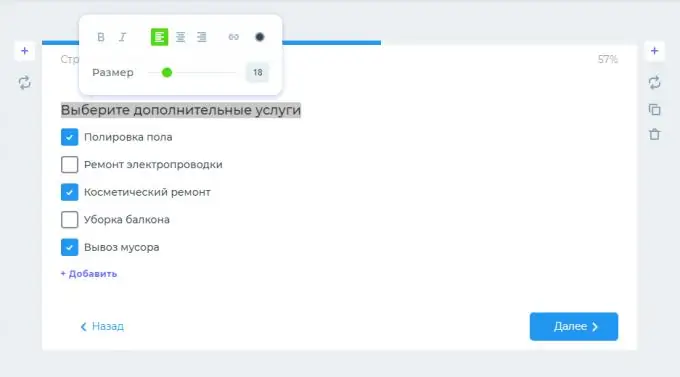
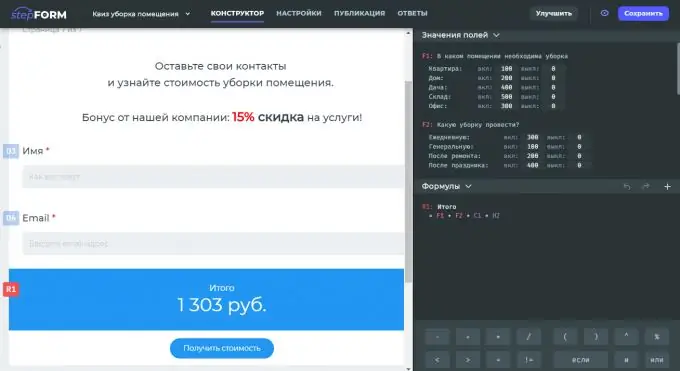
Можете да добавите абсолютно всеки текст, като го оформите по свое усмотрение, само като го изберете с мишката.

Стъпка 7
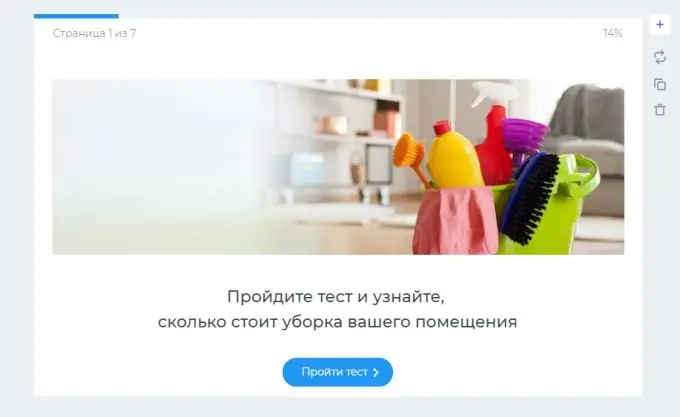
Добавете цветни изображения към теста си, за да привлечете вниманието на вашите потребители.

Стъпка 8
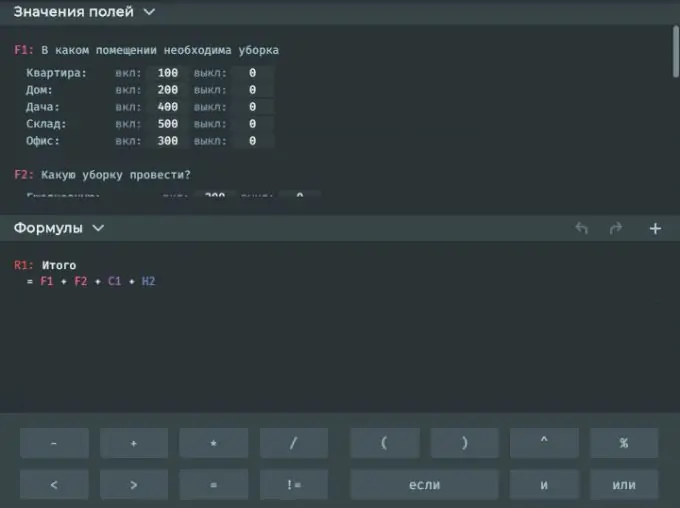
За да използвате изчисления, добавете формула и коригирайте стойностите на полето с други математически операции: изваждане, събиране, умножение, деление, условни изрази, логически оператори и други операции. С тяхна помощ можете да показвате цени въз основа на избрани артикули, да показвате цени с отстъпки, да сравнявате множество цени и т.н.

Стъпка 9
На всеки елемент се дава уникална буква, която трябва да се използва във формули за задаване на числа и други данни, въведени от потребителя в теста.

Стъпка 10
В горната част на дизайнера има меню, където можете да отидете в настройките на теста, да получите кода на теста за публикуване, да видите отговорите от теста във вътрешния CRM.

Стъпка 11
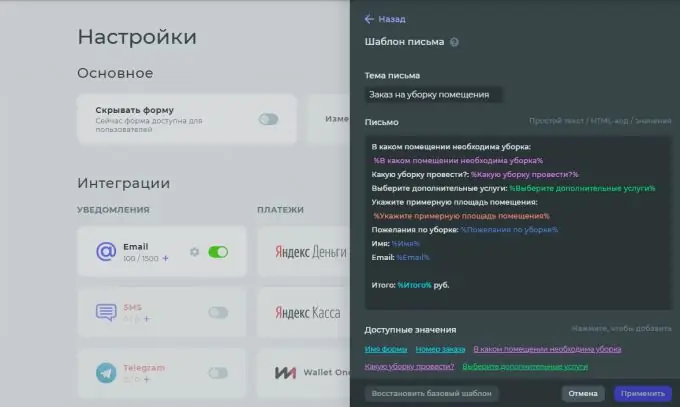
За да приемете отговори на имейл и автоматичен отговор на клиент, отидете в настройките, посочете получатели и редактирайте шаблона за имейл.

Стъпка 12
След всички промени запазете теста и отидете в раздела за публикация, където можете да изберете удобен начин за поставяне на теста: вграден код на уебсайта, връзка за социални мрежи, изскачащ прозорец






