- Автор Lauren Nevill [email protected].
- Public 2023-12-16 18:49.
- Последно модифициран 2025-01-23 15:16.
На страниците на сайтове в мрежата много често присъстват падащи списъци. Те се използват за групиране на стойности от същия тип, ако трябва да спестите място на страницата или да дадете възможност на посетителя да избере един елемент от няколко при попълване на формуляр или да организира компактно меню и т.н.. Нека да видим как се прави падащ списък.

Необходимо е
Основни познания по HTML
Инструкции
Етап 1
Всички елементи на страницата на сайта се създават от браузъра, който чете от кода, изпратен до него от сървъра, какво точно и къде точно трябва да бъде поставено на тази страница. Този HTML (HyperText Markup Language) код за „тагове“, които описват вида, външния вид и оформлението на елементите на уеб страница. Стандартният падащ списък се създава от браузъра, ако срещне избран маркер в кода на страницата. Изглежда така: Тук „name“е „атрибутът“на избрания маркер, който съдържа името на този конкретен падащ списък. Всяко падащо меню на страницата има свое име. В допълнение към името могат да бъдат посочени и други атрибути на списъка, например цветовете на фона и текста са посочени в атрибута на стила: Съдържанието на списъка (ред) е изброено в други тагове - опция: ред първи тагът трябва да има атрибут стойност - стойността, която ще бъде предадена, когато посетителят направи вашия избор и го изпрати на сървъра. Моля, обърнете внимание - ще бъде изпратена стойността на маркера за стойност, а не това, което посетителят ще види в падащия списък („ред първи“). И опционният маркер може да има и други атрибути освен стойност, един от които е избран. Този атрибут показва, че този ред от падащия списък трябва да бъде избран по подразбиране, тоест той ще бъде видим, когато списъкът е затворен: втори ред Всеки ред от списъка съответства на отделен маркер за опция и всички те трябва да бъдат разположени вътре в контейнера за избор, т.е. преди затварящия таг: ред първи
втори ред
това е третият ред А контейнерът за избор от своя страна обикновено е един от елементите на формуляра и се намира вътре в неговите отварящи и затварящи маркери: ред първи
втори ред
това е третият ред Този прост списък от три реда, като вторият ред е избран по подразбиране на страницата, ще изглежда така:
Стъпка 2
За да видите няколко реда в маркера за избор в падащия списък и в свито състояние, добавете атрибута size с броя на видимите елементи: ред първи
втори ред
това е третият ред

Стъпка 3
Ширината на падащия списък се определя от най-дългата му линия, но може да се промени с помощта на стилове: ред първи
втори ред
това е третият редWidth се задава в "пиксели" - тази мерна единица се използва главно при маркиране на html страници.
шаг 4
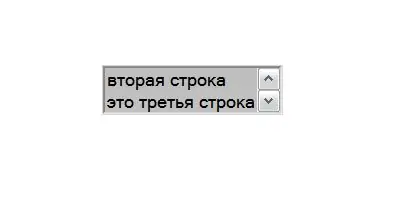
есть возможность выбирать в списке не одну, а одновременно несколько строк. для этого в тег select следует добавить атрибут multiple: строка первая
вторая строка
это третья строкаесть и другие вариации функциональных возможностей выпадающего списка. в основном они требуют в дополнение к языку html использовать языки javascript и css.






