- Автор Lauren Nevill [email protected].
- Public 2024-01-01 19:09.
- Последно модифициран 2025-01-23 15:16.
Съвременният пазар на свободна практика отваря широки възможности за поръчване на разработка и модификация на сайта от специалисти. Това ви спестява от навлизане в техническите подробности и различни аспекти на създаването на уеб страници. Но какво ще стане, ако вашият сайт се състои само от няколко документа и просто трябва да направите фона на страницата определен цвят или да поставите снимка в него. Наемането на специалист се оказва неразумно скъпо. Но такава дреболия можете да направите сами за няколко минути.

Необходимо е
Текстов редактор, браузър
Инструкции
Етап 1
Отворете страницата в браузър. Това е необходимо, за да се контролират направените промени. Натиснете Ctrl + O, изберете "File" и "Open File" от менюто или просто плъзнете html файла в прозореца на браузъра.
Стъпка 2
Отворете файла на страницата в текстов редактор. Всеки редактор може да бъде. Той трябва да поддържа редактиране на текст в същото кодиране, както текстът е представен в html файла.
Стъпка 3
Потърсете затварящия таг на елемента HEAD в HTML маркировката. Елементът HEAD се поставя в самото начало на текста, непосредствено след началния таг на HTML елемента. Затварящият таг на елемента HEAD ще изглежда така:.
Стъпка 4
Добавете елемент STYLE преди затварящия таг на елемента HEAD. За да направите това, добавете текста преди текста:
Стъпка 5
Добавете празен списък с правила с селектора BODY към елемента STYLE. За целта вмъкнете текста между коментарите: ТЯЛО
{
}
Стъпка 6
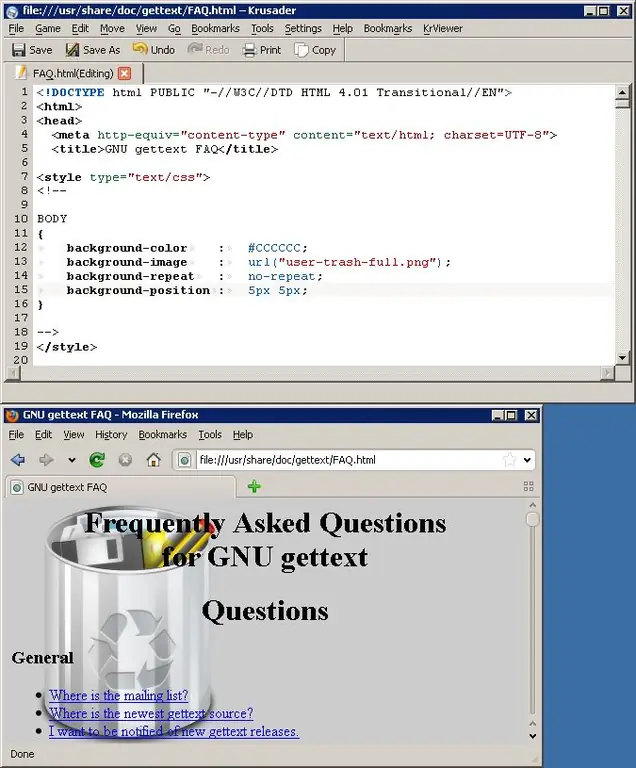
Задайте синия фон на страницата. За целта добавете следното правило към новосъздадения списък с правила: background-color: #CCCCCC; Променете стойността на #CCCCCC на нещо друго, ако имате нужда от различен цвят на фона. Тук на всеки два последователни знака се задава интензивността на червения, зеления и синия цветен канал в шестнадесетична нотация. Например, за да направите фона на страницата зелен, напишете стойността # 00FF00. Можете също да използвате мнемонични цветови конвенции. Например червено, зелено, синьо, жълто. Проверете направените промени, като опресните страницата в браузъра.
Стъпка 7
Направете фона на страницата запълнено изображение. Добавете правилото background-image към списъка с правила със селектора BODY: background-image: url ("weather-mist.png"); Тук weather-mist.png" Как сделать фон страницы
Стъпка 8
Направете фона на страницата едно изображение. Добавете правила за повторение на фона и позиция на фона към списъка с правила с селектора BODY: background-repeat: no-repeat;
background-position: 5px 5px; Стойността без повторение показва, че изображението не трябва да се дублира хоризонтално или вертикално. Стойностите 5px и 5px задават уплътняването на фоновото изображение съответно вляво и отгоре.






