- Автор Lauren Nevill [email protected].
- Public 2024-01-11 01:05.
- Последно модифициран 2025-01-23 15:16.
Интернет е пълен с банери. Банерите се поставят както на малки, новосъздадени сайтове, така и на големи портали. Банери се предлагат за поставяне както от напълно неизвестни рекламодатели, така и от световноизвестни марки като Google. Банерите са навсякъде. Поставянето на банер обикновено не е безплатно. Всеки уебмастър може да печели пари, като поставя банери. Трябва само да се регистрирате в контекстната или банерна рекламна система и да добавите банер към сайта. Почти всички популярни CMS ви позволяват да направите това за няколко минути. Една такава CMS е популярна платформа за блогове, наречена WordPress.

Необходимо е
Работещ блог на платформата WordPress. Достъп до администраторския панел на блога
Инструкции
Етап 1
Вземете HTML кода за банера. Ако банерът е предоставен от система за обмен на банери или система за контекстна реклама, отидете във вашия акаунт на съответната система и генерирайте необходимия код. Ако банер е само изображение, което трябва да се покаже на страниците на сайта, най-простият HTML код за неговото показване ще бъде: , където banner_URL е стойността на URL адреса на изображението.

Стъпка 2
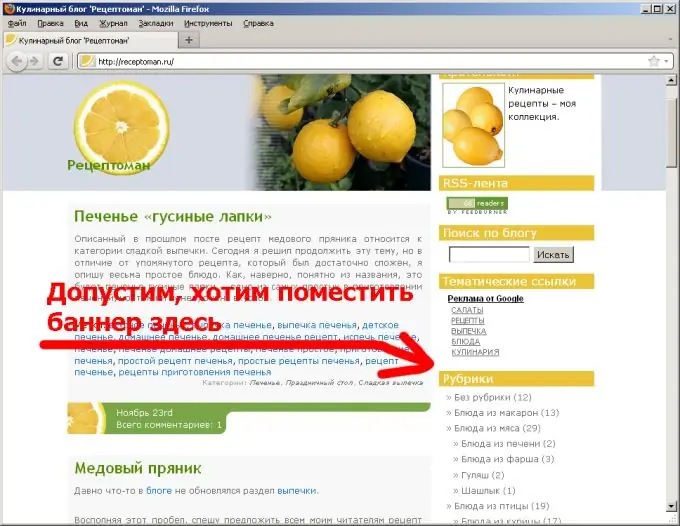
Определете мястото в шаблона на сайта, където ще бъде поставен банера. Размерът на банера трябва да се вземе предвид при избора къде да го поставите. Широките банери могат да „разтегнат“елементите на сайта, така че да не им е удобно да ги използват. Струва си да се обърне внимание на подходящото местоположение на банера. Голям банер в заглавката на вашия сайт ще има по-висока CTR от банер в страничната колона. Но такъв банер може да навреди на имиджа на сайта и да отчужди потребителите от него.

Стъпка 3
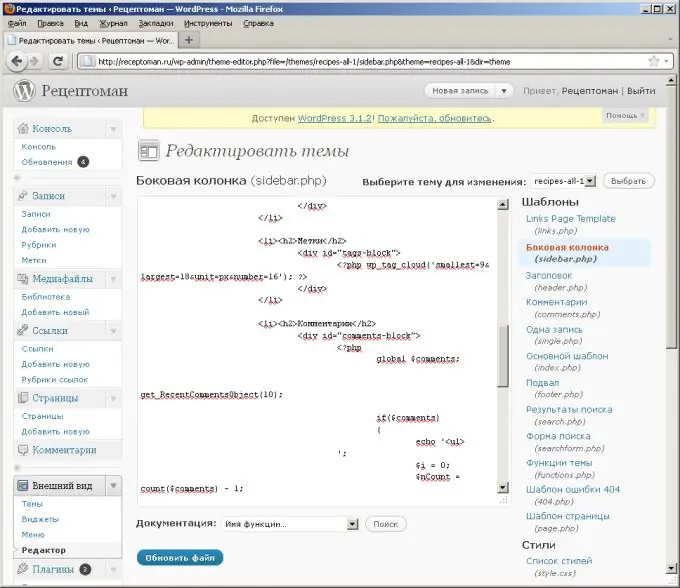
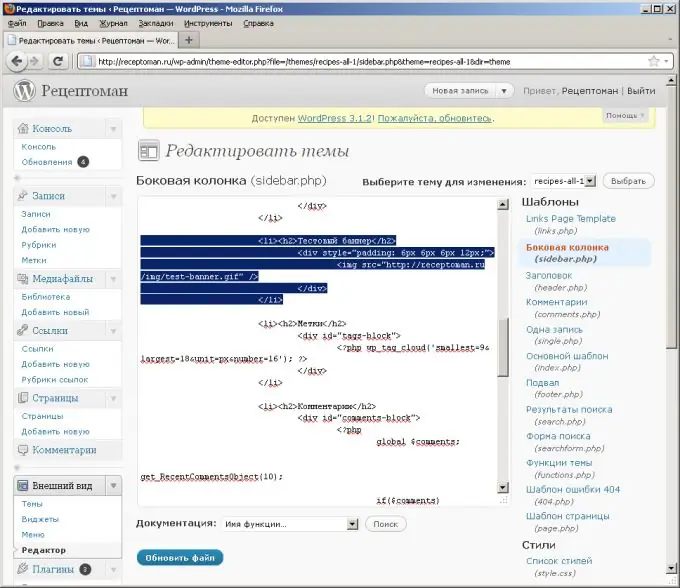
Отворете шаблона на текущата тема на дизайна, избран за вмъкване на банера за редактиране. За да направите това, влезте в контролния панел на CMS, отидете в секцията за редактиране на шаблон и изберете желания шаблон. Ще отворите шаблона в редактора на шаблони на административния панел на сайта. Като алтернатива можете да изтеглите желания шаблон чрез ftp на локален диск и да го отворите в текстов редактор.

Стъпка 4
Поставете HTML кода на банера на подходящо място в шаблона. Ако това е шаблон за странично меню, копирайте маркировката на контейнера за елемент от менюто и поставете банерния код в него. Обикновено контейнерът е LI елемент (елемент от списъка).

Стъпка 5
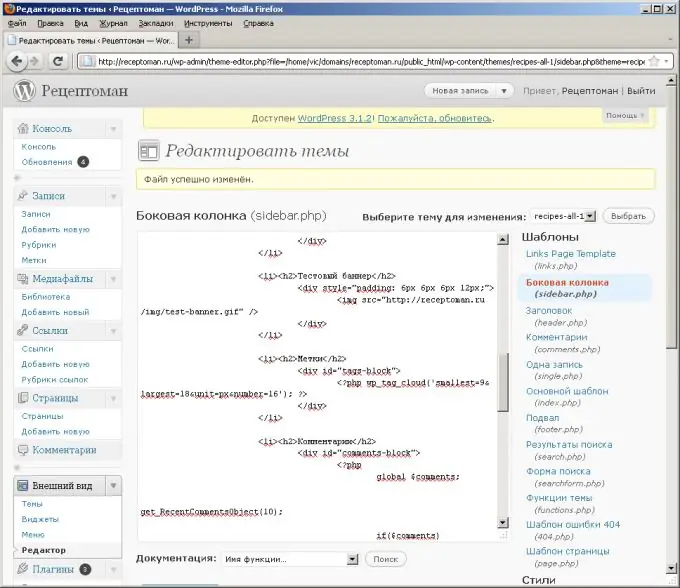
Запазете шаблона. Просто щракнете върху бутона „Актуализиране на файла“в контролния панел. Или запазете текста на шаблона на локален диск и го качете чрез ftp на сайта (ако сте редактирали файла локално).

Стъпка 6
Вижте модифицирания сайт. Уверете се, че банерът е на правилното място и на правилните страници. Проверете как е позициониран банерът за различни размери на прозореца на браузъра.






