- Автор Lauren Nevill [email protected].
- Public 2024-01-07 17:06.
- Последно модифициран 2025-01-23 15:16.
Групите на ВКонтакте са общности от потребители на социални мрежи или представителства на различни организации и компании. Те помагат на организациите да разпространяват новини, предоставят подкрепа на клиенти и служители, рекламират промоции и събития и решават различни проблеми. Красиво проектираната група улеснява навигацията през материалите и развеселява посетителите.

Необходимо е
Компютър, интернет, акаунт в социалната мрежа "ВКонтакте", Adobe Photoshop или друг графичен редактор с необходимата функционалност, основни умения за работа с Photoshop
Инструкции
Етап 1
На първо място, създайте нова група, ако все още нямате такава. За да направите това, като щракнете върху елемента "Моите групи" в страничното меню, отидете на страницата "Общности". Щракнете върху връзката Създаване на общност тук. В прозореца, който се появява, въведете името на групата и кликнете върху бутона „Създаване на общност“. Това завършва създаването на групата.
Стъпка 2
Сега току-що създадената група трябва да бъде конфигурирана. За целта попълнете информационните полета на страницата „Първо редактиране“и включете необходимите блокове. Ако все още не сте решили настройките, можете да пропуснете тази стъпка и да се върнете към тях по-късно, като кликнете върху връзката „Управление на общността“, намираща се в главното меню на групата. Но за да създадете красив дизайн, не забравяйте да включите блока "Материали".
Стъпка 3
Основата на красивия дизайн на групата е нейният аватар и снимка от менюто. За да ги създадете, ви е необходим Photoshop или друг графичен редактор. В процеса на създаване на дизайн има три основни етапа: създаване и подготовка на необходимите изображения, качването им в група и създаване на работещо меню с помощта на маркирането на wiki VKontakte. Съответно започнете, като стартирате Photoshop и създадете аватар.
Стъпка 4
За аватар можете да създадете всяка композиция, но нейната височина трябва да бъде по-малка от 800px (пиксела) и ширината не трябва да надвишава 200px. По-големите изображения ще бъдат намалени от ВКонтакте при зареждане.
Стъпка 5
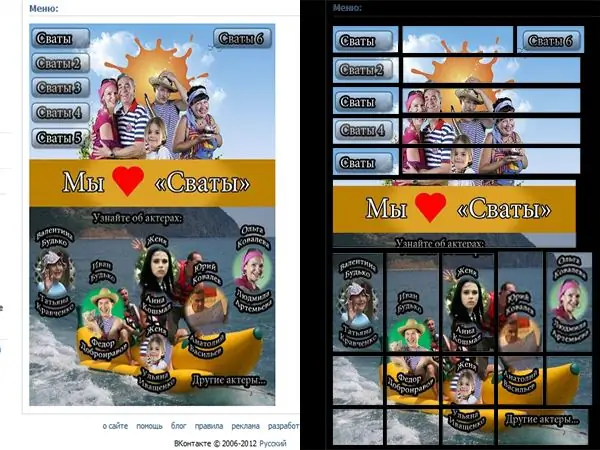
След това създайте меню. Менюто на групата Vkontakte се състои от няколко снимки, плътно прилепнали една към друга, така че изглежда, че те образуват едно цяло. С помощта на wiki маркиране на всяко отделно изображение се присвоява страница, която трябва да се отвори при щракване върху нея.

Стъпка 6
За да постигнете този ефект, първо създайте една голяма картина от менюто в редактора като цяло. Не трябва да е по-широк от 370px. Изберете фон, нарисувайте бутони върху него и ги подпишете с имената на секциите, от които се нуждаете. И след това разделете това изображение на отделни части.
Стъпка 7
Когато менюто и аватарът са готови, започнете да качвате изображения на сайта. За да качите аватар, щракнете върху връзката „Качване на снимка“, намираща се на главната страница на групата. Когато качвате, задайте секция на аватара, която ще бъде иконата на групата. След това заредете фрагментите от менюто в отделен албум и започнете да го сглобявате.
Стъпка 8
За да сглобите менюто, щракнете върху връзката "Редактиране", която се появява, когато задържите стрелката над елемента "Свежи новини". В горното поле на отворената страница въведете името на менюто. Голямо поле е за въвеждане на маркиране на wiki и създаване на самото меню или други материали.
Стъпка 9
Въведете кода за всеки фрагмент от менюто в полето за въвеждане на маркирането на wiki, съгласно следния шаблон:
[photo- | xpx; noborder; nopadding | https://vk.com/pages? oid = - & p =]
Тук всички затворени елементи трябва да бъдат заменени с реални стойности за вашето меню:
- - това е идентификаторът на изображението, което може да се види в адресната лента, като кликнете върху желания фрагмент от менюто в албума.
- и - ширината и височината на фрагмента от картината.
- - ИД на съставяната група. Тя може да се види директно в адресната лента на страницата за редактиране на менюто.
- - името на страницата, към която ще сочи бутонът. Всички интервали в заглавието трябва да бъдат заменени с индекс.
Можете да получите подробна информация за маркирането на wiki, като кликнете върху връзката на страницата за редактиране - „Помощ за маркиране“.
Стъпка 10
На този етап ще получите красиво меню и аватар за вашата група. Също така, за да създадете красив дизайн, можете да използвате спойлери, форматиране на текст, таблици, създадени с помощта на wiki маркиране.






